Hosting a Serverless Webpage
Hosting a Serverless Webpage
To know more why I did a serverless approach for my website, you may read my other post - "Why I Considered going Serverless".
In this tutorial, I'll show you how I prepared my website for this approach.
Domain Names
Note that my Domain - JCBAGTAS.COM, has its Name Servers under AWS Route 53.
Also, I decided that I only need 3 main domain names for my webpage.
jcbagtas.com - which will be the website entry point.
www.jcbagtas.com - which will do a 301 redirect to jcbatas.com and cdn.jcbagtas.com - which will hold my js,css,images and media files. More about CDN
Registering Certificates using ACM
AWS users can get free SSL certificates using the Amazon Certificate Manager.- Go to https://console.aws.amazon.com/acm/home
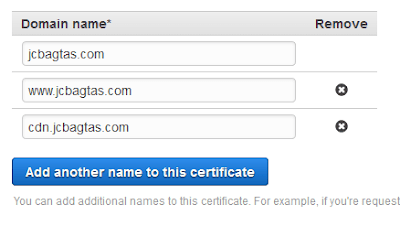
- Input the domain names in the form and click next.
How to Request Certificates from ACM - Click Create Route 53 Entry button, then wait for the certificates to be issued.
Creating AWS S3 Buckets
While waiting for the Certificates, I created the S3 Buckets needed by the website.Go to https://console.aws.amazon.com/s3/home and Create a Bucket.
- Bucket name "cdn.jcbagtas.com"
- Grant Public Access.
- Create Bucket
- Bucket name "jcbagtas.com"
- Grant Public Access.
- Create Bucket
- Bucket name "www.jcbagtas.com"
- Grant Public Access.
- Create Bucket
Preparing the CDN
- Go inside the CDN bucket then Permissions tab
- Paste this as the Bucket Policy with cdn.jcbagtas.com as the bucket domain name.
- Take note of the S3 endpoint: cdn.jcbagtas.com.s3-ap-southeast-1.amazonaws.com
Preparing the Host
- Go inside the jcbagtas.com (without www) bucket.
- Open Permissions > Bucket Policy and Paste this. With jcbagtas.com as the bucket domain name.
- Open Properties and click Static Website Hosting.
- Tick the "Use this bucket to host a website" option.
- Put "index.html" to both Index document and Error document text boxes
- Click Save
Take note of the WEBSITE endpoint: jcbagtas.com.s3-website-ap-southeast-1.amazonaws.com
(Stab this to your brain: This is NOT the S3 bucket endpoint)
Preparing the Redirector
- Go inside www.jcbagtas.com (with www) bucket, this will not have anything inside it.
- Open Permissions > Bucket Policy. With www.jcbagtas.com as the bucket domain name.
- Open Properties and click on Static Website Hosting.
- Tick the "Redirect requests" option.
- Put "jcbagtas.com" to the Target Bucket or Domain text box.
- Put "https" to the Protocol text box.
- Click Save
Take note of the WEBSITE endpoint: www.jcbagtas.com.s3-website-ap-southeast-1.amazonaws.com
(Stab this to your brain: This is NOT the S3 bucket endpoint)
The only use of this bucket is to redirect any visitors from www.jcbagtas.com to https://jcbagtas.com/
Deploying AWS Cloudfront
I used Cloudfront so that my website jcbagtas.com, which is an S3 website, will be able to use SSL or the the HTTPS protocol.
If you are using https protocol in a website, it is best practice to use https on all of the links and assets inside it. This is the reason why I had to include my own CDN domain in the ACM.
Deploying Cloudfront for the CDN (cdn.jcbagtas.com)
This is for the goal of having the "https://cdn.jcbagtas.com/" endpoint.
- Go to https://console.aws.amazon.com/cloudfront/home
- Click Create Distribution
- Click Get Started for Web
- Under Origin Settings
- Origin Domain Name : cdn.jcbagtas.com.s3-ap-southeast-1.amazonaws.com (the S3 endpoint)
- Viewer Protocol Policy : Redirect HTTP to HTTPS
- Compress Objects Automatically : Yes
- SSL Certificate : Custom SSL Certificate - Choose the recently created ACM for jcbagtas.com www.jcabgtas.com and cdn.jcbagtas.com.
- Distribution : Enabled
- Click Create Distribution
Deploying Cloudfront for the Web host (jcbagtas.com)
This is for the goal of having the "https://jcbagtas.com/" endpoint.- Go to https://console.aws.amazon.com/cloudfront/home
- Click Create Distribution
- Click Get Started for Web
- Under Origin Settings
- Origin Domain Name : jcbagtas.com.s3-website-ap-southeast-1.amazonaws.com (the S3 WEBSITE endpoint)
- Viewer Protocol Policy : Redirect HTTP to HTTPS
- Compress Objects Automatically : Yes
- SSL Certificate : Custom SSL Certificate - Choose the recently created ACM for jcbagtas.com www.jcabgtas.com and cdn.jcbagtas.com.
- Distribution : Enabled
- Click Create Distribution
Deploying Cloudfront for the Redirector (www.jcbagtas.com)
This is for the goal of having the "https://www.jcbagtas.com/" endpoint.- Go to https://console.aws.amazon.com/cloudfront/home
- Click Create Distribution
- Click Get Started for Web
- Under Origin Settings
- Origin Domain Name : www.jcbagtas.com.s3-website-ap-southeast-1.amazonaws.com (the S3 WEBSITE endpoint of the redirector)
- Viewer Protocol Policy : Redirect HTTP to HTTPS
- Compress Objects Automatically : Yes
- SSL Certificate : Custom SSL Certificate - Choose the recently created ACM for jcbagtas.com www.jcabgtas.com and cdn.jcbagtas.com.
- Distribution : Enabled
- Click Create Distribution
That's it! Wait for at least 2 hours for the distributions to be deployed.
Do not access the distribution endpoints for now.
Uploading the Web files
In this part, I made sure that all of the HTML, JS, CSS, Images and Media files are in its final and optimized form. (ready to go live).While waiting for cloudfront, I tested my website by directly visiting the S3 Website Endpoints of the Buckets:
jcbagtas.com.s3-website-ap-southeast-1.amazonaws.com
www.jcbagtas.com.s3-website-ap-southeast-1.amazonaws.com
and cdn.jcbagtas.com.s3-ap-southeast-1.amazonaws.com
Using the S3 console, I uploaded my root webfiles (index.html, sitemap.xml, robots.txt) to the jcbagtas.com bucket
Then I uploaded my js,css,images, and media files in the cdn.jcbagtas.com bucket
While nothing was uploaded in www.jcbagtas.com bucket
Expected Behaviors:
- jcbagtas.com.s3-website-ap-southeast-1.amazonaws.com should show the webpage correctly except some 3rd party plugins that requires the correct domain name as well.
- www.jcbagtas.com.s3-website-ap-southeast-1.amazonaws.com should just try and redirect me to https://jcbagtas.com.
- While cdn.jcbagtas.com.s3-ap-southeast-1.amazonaws.com should list the files inside the bucket.
Another thing to expect is that the CDN URL's of the images needed by the css,js, and/or index.html would possibly just return a 404 error (or invalid key). Depends on the Cloudfront Deployment status.
Preparing Route 53
Now that Cloudfront Distributions and Buckets are ready, we can now point the domain names to their respective Cloudfront Distribution endpoints.
- Go to Route 53 https://console.aws.amazon.com/route53/home
- Create the following Record Sets:
- jcbagtas.com A (ALIAS) cfdistroforjcbagtas.cloudfront.net
- cdn.jcbagtas.com A (ALIAS) cfdistroforCDNjcbagtas.cloudfront.net
- www.jcbagtas.com A (ALIAS) cfdistroforWWWjcbagtas.cloudfront.net (making www.jcbagtas.com to a CNAME of jcbagtas.com works as well.)
That's it! My single page website is now "serverless".
Next time, I'll show how I created the external API for my website's Contact form.





Comments